노마드 코더님의 CSS Layout 마스터클래스 Clone코딩을 진행하던 중에 호기심이 생겨서 찾아보았다.

다른 웹페이지를 클론 코딩하는 도중 header 부분을 클론 코딩하면서 문제가 생겼다. 나는 header를 포함한 모든 부분을 하나의 그리드로 구현하고 있었는데 header 스크롤바가 내려가도 항상 저 위치에 있어야 된다는 점을 늦게 확인했다.
처음에는 position : fixed를 해봤지만 아래와 같이 CSS가 엉켜버렸다.

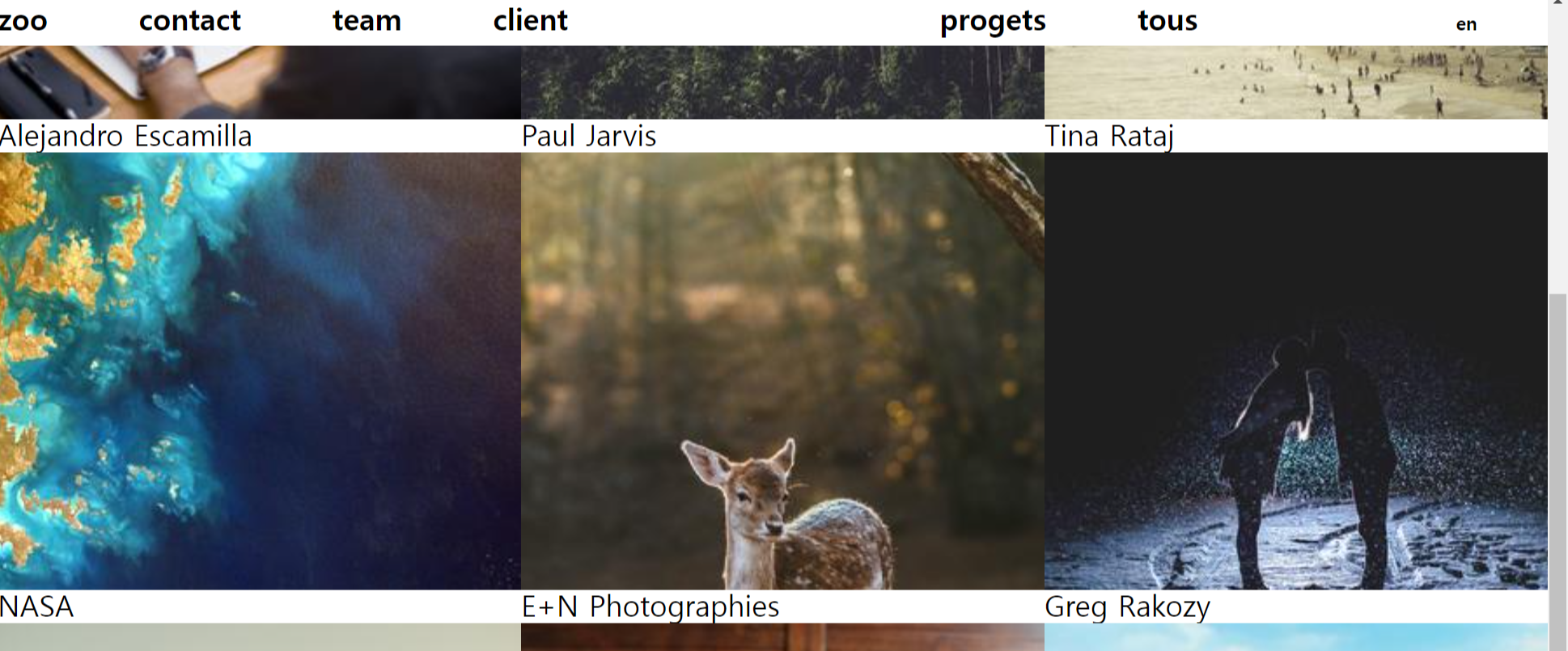
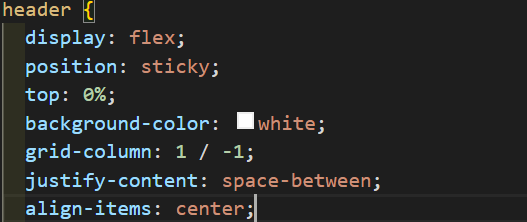
Nav바 부분을 gird에서 빼고 새로해야하나 고민하다가 방법을 찾아보았는데 position : sticky라는 방법을 알게 되었다. 결론부터 말하면 나의 문제를 해결할 수 있었다.

header를 포함한 모든 사진들이 같은 Grid 안에 있지만, position : sticky를 header에 넣어줌으로써 header는 항상 고정될 수 있게 했다.

position : sticky의 의미를 이해해 보았을 때, 일반적으로는 문서 흐름에 따라 배치하고, 스크롤 될때는 top, right, bottom, left의 값에 따라 (마치 absolute처럼 ) 배치되는 것으로 이해했다.
postition은 공부할수록 새롭고, 신기한것 같다.
'개발' 카테고리의 다른 글
| [REACT] 조건부 렌더링 (0) | 2022.07.27 |
|---|---|
| [Git] Git에서 React 폴더에 들어가지 못 하는 이유 (0) | 2022.07.15 |
| [REACT] react-app 설치 후 첫 실행 시 Module not found (2) | 2022.06.16 |
| [Python] heaqp 라이브러리를 이용한 우선순위 큐 (0) | 2022.06.02 |
| [SSAFY] 1학기 최종 프로젝트 : 영화 추천 사이트 (0) | 2022.05.28 |
